 Нередко при создании блога возникают вопросы: «Как сделать логотип для сайта, чтобы он был узнаваемым, а значит, и хорошо посещаемым?».
Нередко при создании блога возникают вопросы: «Как сделать логотип для сайта, чтобы он был узнаваемым, а значит, и хорошо посещаемым?».
Решением данной проблемы может стать создание значка, отображающего стиль вашего веб-ресурса.
Можно ли, и как сделать логотип для сайта бесплатно? Ответ – да, можно.
К счастью, в настоящее время существует большое количество сервисов, которые позволяют самостоятельно и бесплатно создавать уникальный логотип для блога.
В статье мы рассмотрим следующие моменты:
- Что такое и зачем нужен логотип.
- Как правильно подобрать значек.
- Как сделать логотип для сайта на вордпресс.
Что это такое
Важнейшим элементом блога является его логотип (logo, лого). Если сайт принадлежит какой-то организации, то это, иначе говоря, эмблема организации.
Если не сделать для блога собственное лого, то данный веб ресурс не будет всерьез воспринят его посетителями. Блог должен чем-то привлечь посетителя и остаться в его памяти. И пока ресурс находится только на стадии своего развития, пусть логотип сделает свое дело!
Предъявляемые требования
В настоящее время лого – не только эмблема или торговая марка организации, но и лицо блога. Без логотипа блог не сможет выделиться среди множества сайтов.
Виды logo
- В виде изображения. В данном случае картинка или анимация должна отражать характер сайта.
- Представляют собой текст, отражающий название веб проекта.
- Комбинированный логотип блога — состоит из символа и графического текста.
Требования:
- Лого сайта должен легко запоминаться.
- Уникальность. Никогда не надо использовать чужие эмблемы, поскольку это не принесет никакой пользы ни для блога, ни для его владельца.
- Оригинальность, т.е. надо придумать такой logo, который может чем-то удивить посетителя и потому останется в его памяти.
- Эмблема сайта должна отражать его характер.
- Не должен раздражать посетителя.
Создание текстового логотипа в онлайн-конструкторе
В настоящее время таких сервисов в интернете немало. Среди них, как бесплатные, так и платные конструкторы. Я приведу некоторые, а выбор останется за вами.
Creatr.cc
Данный сервис подходит для тех, кому надо быстро, не вникая в тонкости, создать логотип. Сделать эмблему можно за несколько секунд.
Последовательность действий такова:
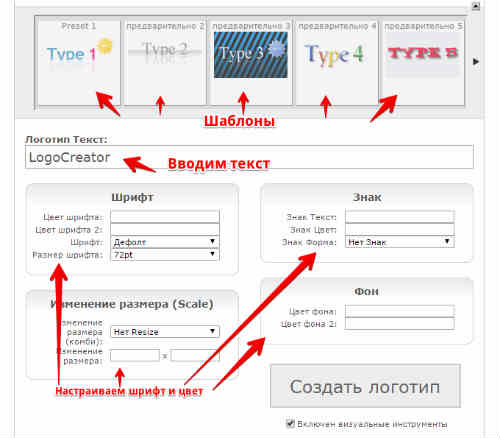
Надо выбрать подходящий шаблон и кликнуть по нему левой кнопкой мышки.

Затем вводим название своего сайта в поле, как показано на картинке. После чего можно произвести настройки цвета и шрифта. А затем нажимаем Enter или на кнопку «Создать логотип».
Получаем, например, такую картинку в формате png:

Logaster.com
Еще один сервис, где можно сделать логотип для своего проекта. Скачать его можно только после регистрации.
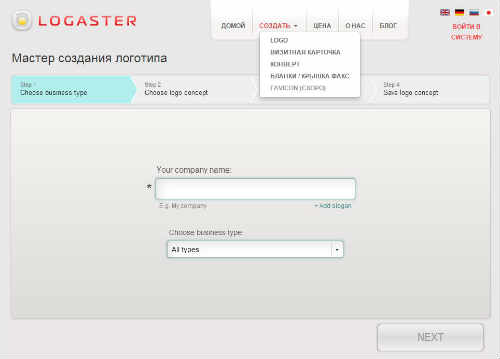
 Для создания эмблемы потребуется заполнить поля (компания, сфера бизнеса), после чего сервис предложит множество вариантов лого.
Для создания эмблемы потребуется заполнить поля (компания, сфера бизнеса), после чего сервис предложит множество вариантов лого. 
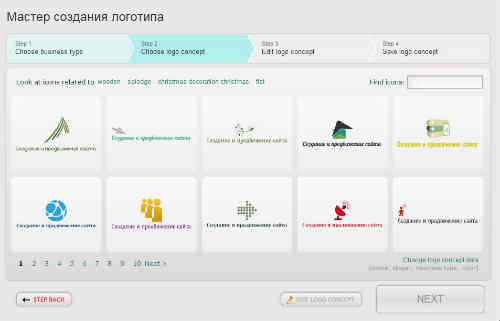
Выбираем тот, который больше подходит. При необходимости logo можно отредактировать. Затем сохранить сгенерированный логотип и скачать.
Сервис предлагает, кроме бесплатных также и платные условия использования. При отсутствии времени и ограничении в бюджете конструктор будет очень кстати.
Cooltext.com
Более сложный, но и наиболее функциональный сервис создания лого самостоятельно. Зайдя на сайт, сразу же нам предлагают множество шаблонов. Выбираем тот, который больше подходит, нажав левую кнопку мыши.

Нас перебросит на следующую страницу, где надо будет сделать соответствующие настройки: настраиваем шрифт, выбираем фон, при желании добавляем градиент, формат файла, в котором будем сохранять наш лого. 
После нажатия на кнопку «Создать логотип», мы попадаем на страницу скачивания.
Создатель текстового логотипа
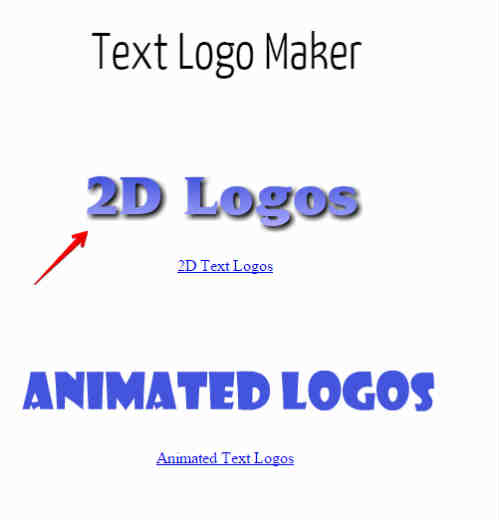
В отличие от предыдущих, данный конструктор менее гибкий, но и более простой в использовании. При попадании на главную страницу, сервис нам предлагает на выбор анимированный или обычный логотип.
Выберем обычный вариант:

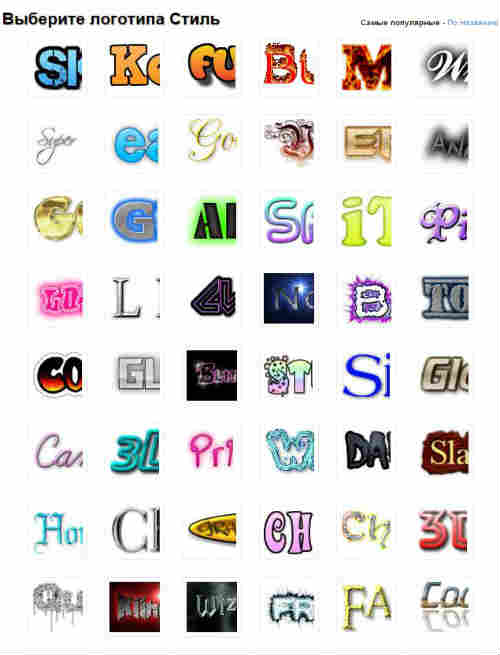
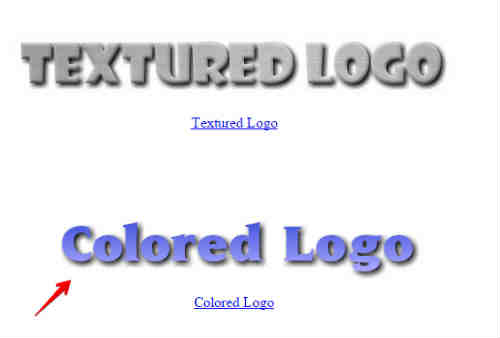
На следующей странице выбираем цветной логотип. Для этого нажимаем «Colored Logo».

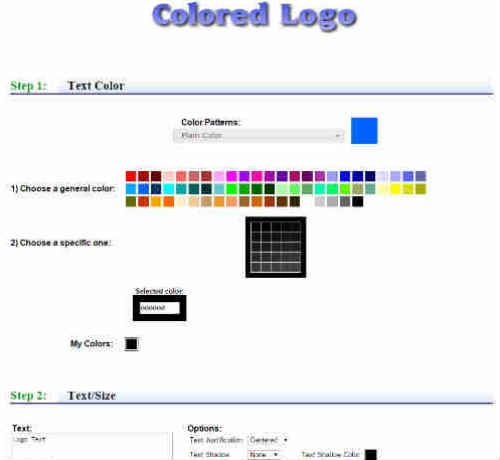
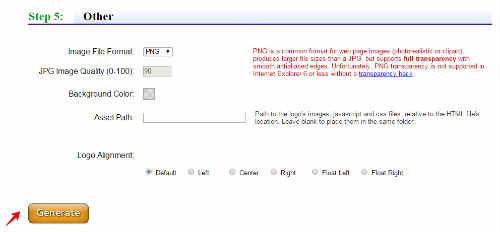
Затем производим настройки цвета, шрифта:

Вначале может показаться, что очень много настроек. Рекомендую сразу прокрутить страницу вниз до шага 2. Вводим название логотипа и жмем на кнопку «Generate» в нижней ее части.

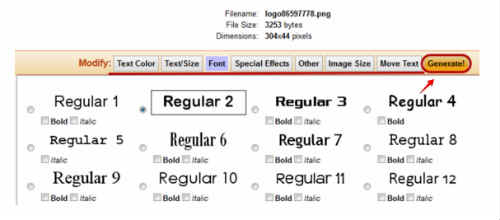
Далее процесс генерации лого станет гораздо удобнее, появятся вкладки, нажимая на которые можно делать различные изменения.

После нажать «Generate» и подождать несколько секунд. Произойдет перезагрузка страницы и в правой части экрана сверху появится сгенерированный лого. Для скачивания нажимаем на правую кнопку мыши и сохраняем файл.
Минус сервиса в том, что теперь он платный.
Пламенный текст
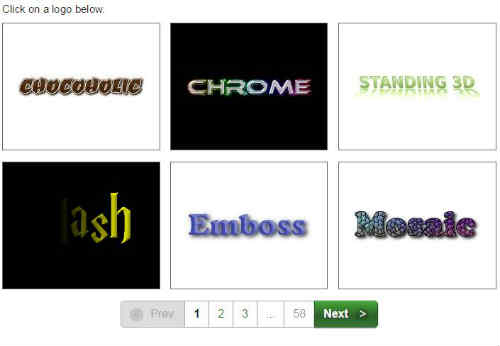
Здесь можно быстро создать хорошую лого-картинку. Заходим на сайт и попадаем в генератор, который состоит из нескольких колонок.

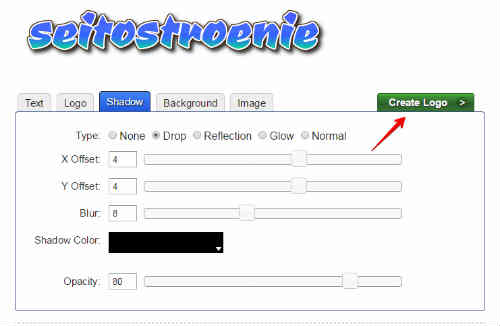
Выбираем подходящий шаблон, нажимаем на него левой кнопкой мыши и попадаем в настройки:

После того, как подходящий логотип создан, нажимаем в правом верхнем углу кнопку «Create Logo».
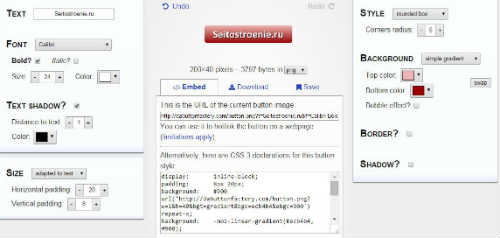
Dabuttonfactory.com
Данный генератор кнопок чуть сложнее, чем предыдущий. Его главным достоинством является то, что он создает автоматически код css-стиля кнопки. Его можно вставить в тему сайта и постоянно использовать.

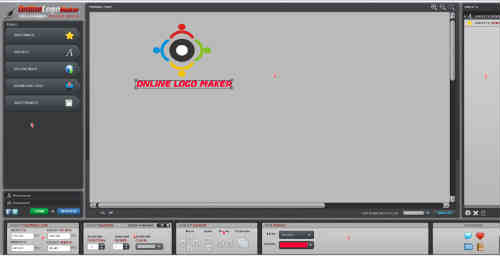
Onlinelogomaker.com
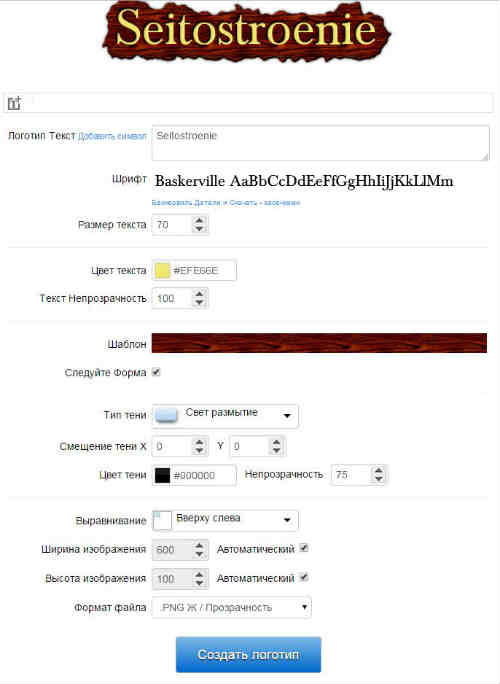
Логотип может быть не только в виде надписи, но и в виде красивой картинки. Чтобы создать графический лого предлагаю воспользоваться следующим сервисом:

- В первом поле находятся кнопки создания графических объектов.
- Второе поле — рабочая панель.
- Третье – в нем содержится список ранее созданных объектов.
- Четвертое – седьмое – позиция, смещение, затемнение и т.п.
Как сделать logo для сайта самостоятельно
Для создания эмблемы можно воспользоваться программой фотошоп.
В ней можно сделать самый простой логотип в виде кнопки с надписью. Она может быть овальная, круглая, в виде квадрата или прямоугольника. Можно добавить тень или еще какой-либо эффект. В завершение – оформить красивой надписью.
Где можно заказать
Если нет возможности сделать лого самостоятельно, по той причине, что сложно сотворить шедевр. А очень хочется, чтобы ресурс был узнаваемым и имел качественный и красивый logo, то стоит заказать логотип профессионалу.
Можно обратиться за услугой к фрилансеру, на любую из бирж:
http://www.free-lance.ru/, http://freelance.ru/, http://www.freelancejob.ru/, http://www.weblancer.net/, http://www.free-lancers.net/,http://www.freelancejob.ru/ или kwork.ru.
Постараться максимально описать фрилансеру, какой нужен логотип, его размеры, цветовая гамма. Стоимость работы может находиться в пределах от 500 до 1500 рублей.
К выбору вебдизайнера надо подойти с полной ответственностью: почитать отзывы, ознакомиться с портфолио.
Как добавить логотип на сайт
После того, как лого создан, его надо разместить на сайте. В зависимости от используемой темы, установка эмблемы на блог может отличаться.
Варианты:
- Тема поддерживает замену родного логотипа на вновь созданный.
- Шаблон имеет свой значек, который нельзя поменять.
- Сайт не имеет лого и не поддерживает замену.
В первом случае надо будет зайти в админпанель блога, и в настройках темы изменить лого.
Для второго случая потребуется открыть папку:
/wp-content/themes/название темы/images/
И найти картинку с логотипом. Обычно это файл logo.png или logo.jpg. Базовый логотип надо будет скопировать на компьютер и создать новый такого же размера и с таким же расширением.
Третий вариант является самым сложным. Если тема сайта не поддерживает logo, то придется отредактировать файл header.php. Возможно придется добавить стили в файл style.css.
Вначале определяемся с размерами лого, чтобы он максимально вписался в дизайн блога.
Загружаем новый logo.png или logo.jpg в директорию
/wp-content/themes/название темы/images/
Идем в редактор темы, находим Заголовок (header.php) и добавляем следующий код:
<img src=»<?php echo bloginfo(‘template_url’); ?>/images/logo.jpg» alt=»» />
В то место, где мы хотим видеть логотип.
Для нового логотипа можно прописать стили. В редакторе темы открываем файл style.css и прописываем ориентацию логотипа и отступы. Можно это все добавить в самом конце файла.
#header #logo{ float:left; отступ: 5px 5px 0px 5px; }
Обновляем файл. Если все правильно выполнено, то логотип обязательно появится.

Cпасибо! Отличная подборка инструментов
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей.
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно. Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?