 Как сделать сайт html?
Как сделать сайт html?
Такой вопрос задают пользователи, которые решили самостоятельно создать web ресурс.
Начинающие веб-мастера, решившие научиться делать сайты с нуля, пробуют искать информацию на просторах сети интернет или в учебных пособиях. В результате, они понимают, что без знаний языка html создать полноценный проект невозможно.
А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы. И не имея элементарных знаний html достаточно нелегко ее создать.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать интернет-ресурс самому с помощью какого – либо сервиса или программы?
Как создать страницу html
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением .html или .htm.
- Страница должна находиться в интернете с открытым постоянным доступом и размещаться на специальном сервисе.
Для начала ее можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут. В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий. После чего надо будет пройти регистрацию.
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Как сделать страницы сайта в Word
Можно создать интернет страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как контент готов, оформляем дизайн таким образом, в каком виде нам бы хотелось видеть сайт в интернете.
Затем запись надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб-страница.

Далее: нажимаем «Сохранить».
В результате, мы получили веб-страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Как сделать сайт html в Блокноте
Гораздо удобнее и правильнее будет сделать страницу в Блокноте. Это стандартная программа для Windows.
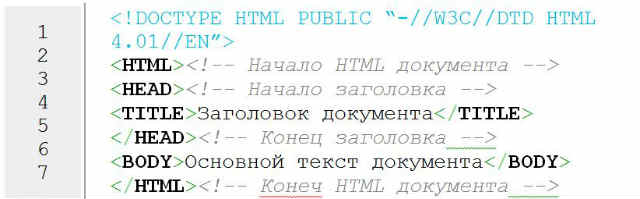
Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:
<html></html> — теги, определяющие начало и конец документа;
<head></head> — ответственные за заголовок данной страницы;
<title></title> — теги, прописывающие название сайта;
<body></body> — прописывается код сайта.
Пример структуры

В первой строчке документа прописана версия языка html.
Пропишем данный код в Блокноте и сохраним в формате .html. Затем откроем в любом браузере и если все верно — увидим пустую страницу.
Создание дизайна
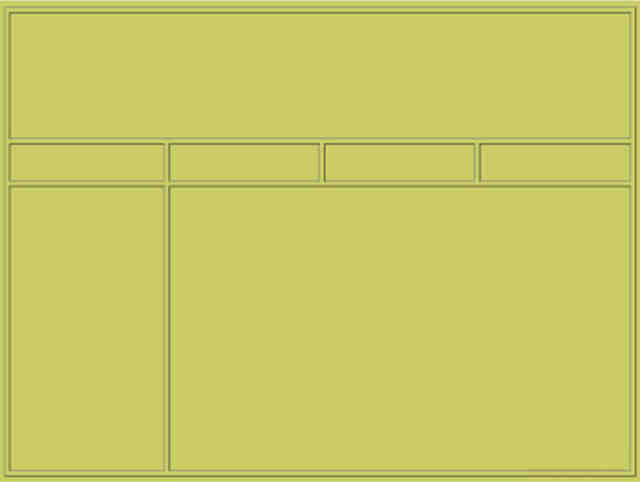
После этого надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст.
Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа.

Чтобы создать такой сайт, необходимо сделать разметку с помощью таблиц.
Разметка
На языке html таблица определяется тегами <table></table>, а строка в ней — <tr></tr>, столбцы — <td></td>.
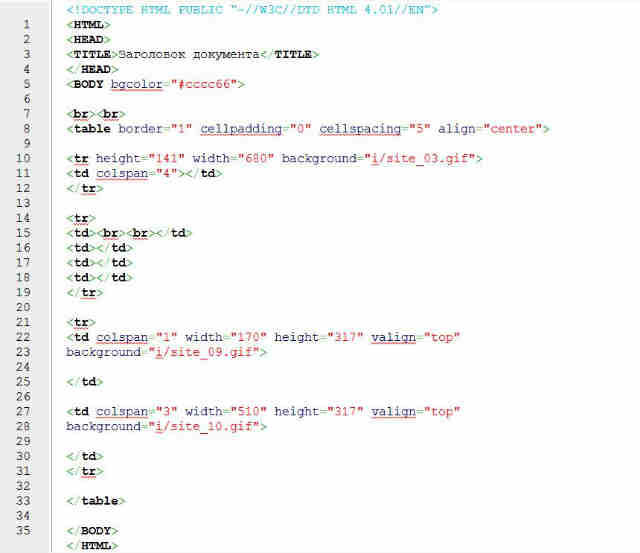
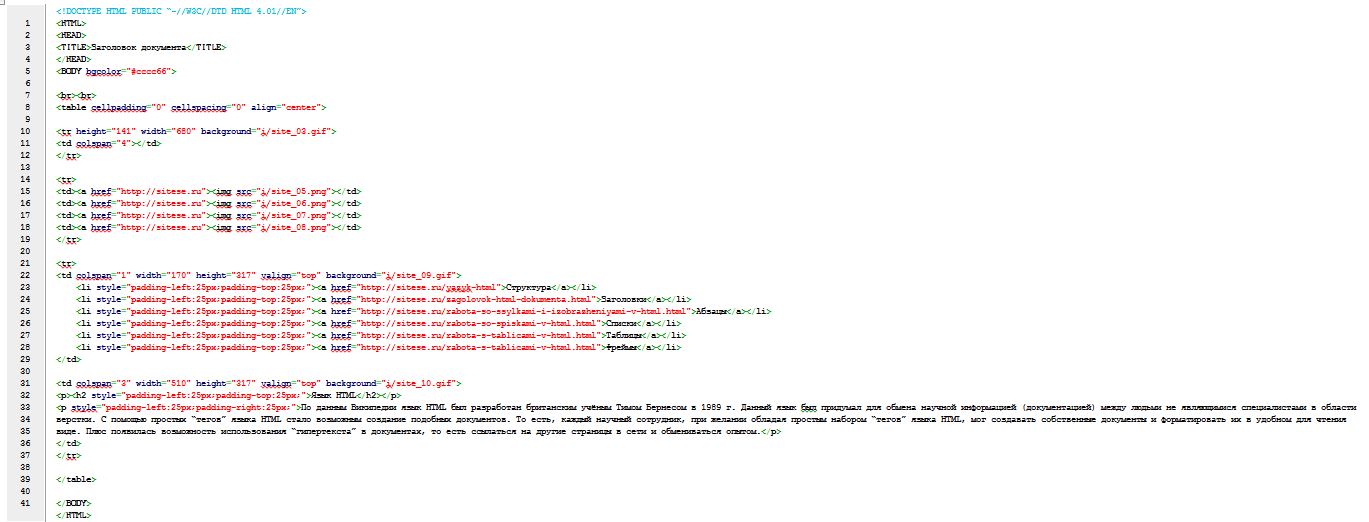
Таблица будет иметь следующий вид:

Где:
8 и 33 строки открывают и закрывают таблицу;
14 и 21 — открывают и закрывают строку в данной таблице;
15, 16, 17, 18 – открывают и закрывают столбец;
22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
Таким способом и происходит создание страницы с помощью таблиц.
Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем.
Создание шаблона сайта с помощью программы
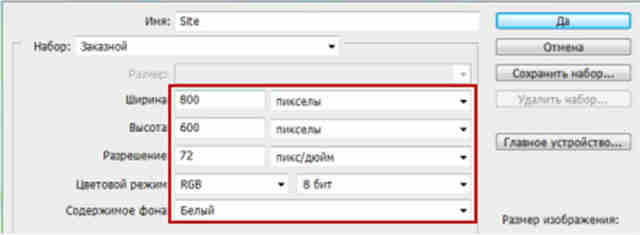
Чтобы сделать шаблон нам потребуется программа Adobe Photoshop. Открываем ее и создаем новый документ «Файл» — «Новый». Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:

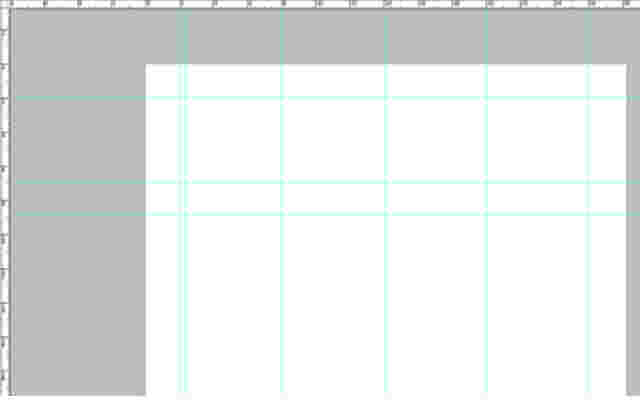
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе .html. Разбиваем его на ячейки таблицы, используя направляющие.
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:

Добавление фона
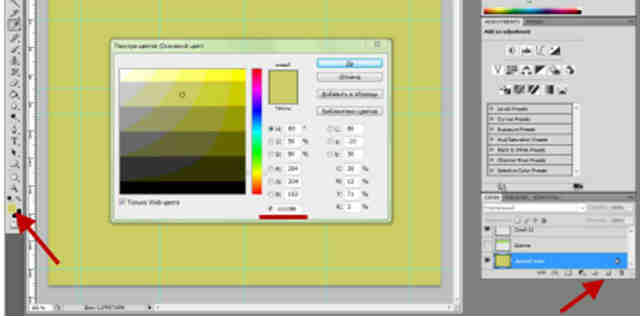
Для большей наглядности выбираем фон нашего сайта и закрасим его, например, зеленоватым. Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот оттенок, который мы выбрали.
Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой фон.

Навигация
Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
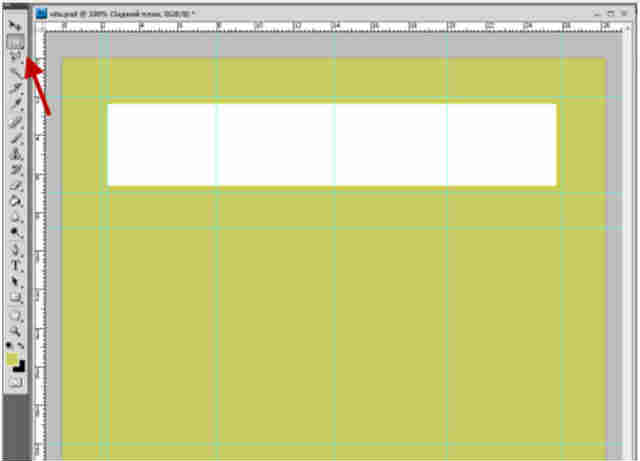
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:

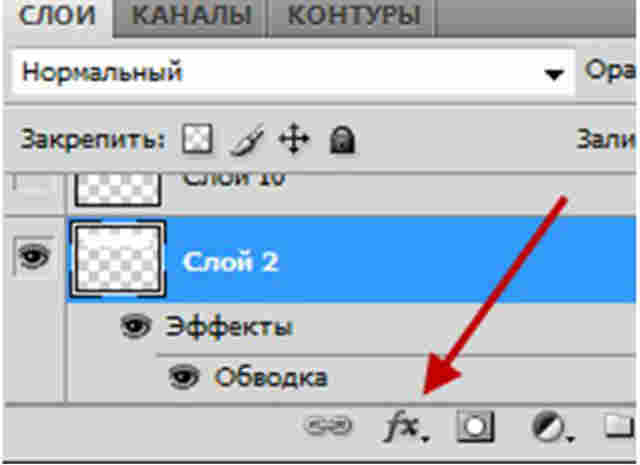
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.

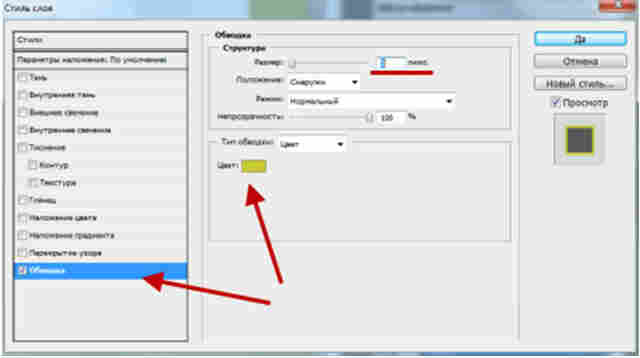
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.

Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопки. Выбираем инструмент «Текст» и делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Оформление шапки
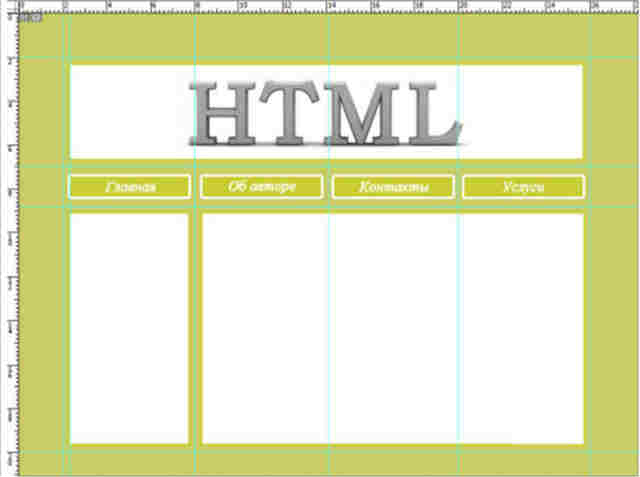
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер изображения можно с помощью Ctrl + T.
В итоге получим готовый шаблон сайта:

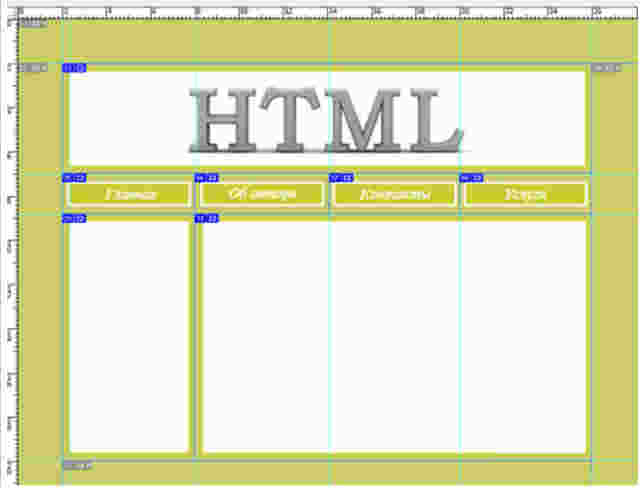
Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.

Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т.д.
Ниже приводится окончательный результат:

Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.

Вот и все, наш сайт готов!
Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты.
Рекомендую:

Спасибо за полезную информацию. Все так подробно расписано, что только бери и делай сайт. Особенно прикольно то, что если не дружишь с языком html, можно воспользоваться блокнотом. Полезно будет новичкам.
Только что делать, если фотошопа нету, а скачивать бесплатно-опасно, так как можео занести уйму вирусов…
Покупай лицензию, лично я скачал Adobe Photoshop бесплатно, пока что вирусов не видно
надо пробовать.
А как сделать, чтобы при нажатии на лого сайта открывалась главная страница (в вашем случае лого-HTML)