Перед тем, как создать дизайн сайта, важно понимать основные принципы работы с такими проектами. Вначале необходимо определить цель, зачем он нужен.
- Если веб проект создается с целью оказания услуг или продажи товаров, то главной задачей является удобство посетителя. Важно, чтобы пользователю было легко перемещаться по страницам сайта, а также без труда перейти к покупкам.
- Если вебсайт является информационным, то для данного формата потребуется обратить внимание на наличие достаточного количества графических элементов и интересного контента, благодаря которому, пользователь не захочет покидать ресурс еще какое-то время.
Для того, чтобы ресурс был удобен для пользователей и решал поставленные задачи, следует четко представлять целевого посетителя.
Понимание, для какой целевой аудитории делается сайт, позволит в разработке его дизайна.

Основными этапами работы будут:
- выбор названия веб проекта;
- создание навигационного меню;
- логотип компании;
- блоки для размещения контента;
- отдельные блоки, где будут размещаться баннера с рекламой или какой-то дополнительной информацией.
Перед тем, как создать свой дизайн сайта неплохо бы проанализировать веб порталы конкурентов, чтобы понять, в каком направлении следует двигаться.
Понимание, как это сделано другими, поможет формированию будущей модели сайта под необходимые цели.
После того, как будет проведен анализ конкурентов, можно переходить к созданию схемы сайта и разделению страницы на нужные зоны. Это поможет правильно сделать структуру контента веб сайта.
Первые шаги создания макета сайта
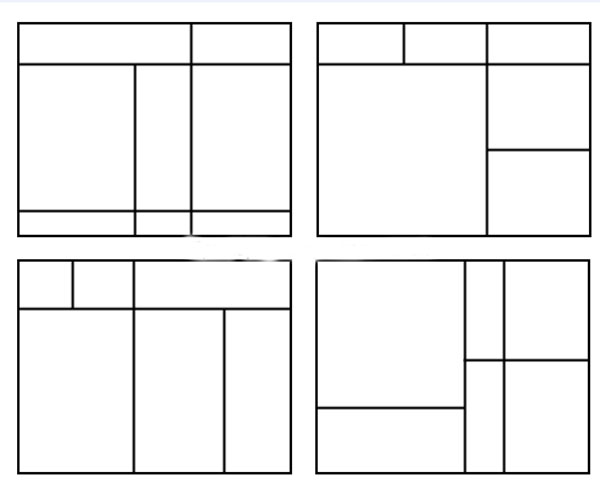
Чтобы представить себе, что такое модульная сетка, достаточно вспомнить, как выглядит лист газеты или журнала. Для удобства восприятия материала текст разбит на несколько колонок. Такое же правило действует и в вебдизайне при разработке сайта.
- Для сайта-визитки подойдет наличие одной колонки.
- Если ресурс носит информационный характер, то модулей должно быть несколько.
Ширина модулей может быть разная, зависит от поставленных целей. Наиболее популярный размер экрана: 1024х768. Чаще всего, модульная сетка строится под этот размер. Композиция выравнивается по центру, чтобы страница выглядела гармонично.
Примеры:

Особенности дизайна для разных проектов
Перед тем, как приступить к его разработке, следует учесть, что веб ресурс может быть:
- Презентационный (сайт-визитка, лендинг). Для создания одностраничного сайта потребуется выделить основные детали, в которых будет заключена определенная информация в сжатом виде. Модули следует расположить так, чтобы при переходе от одной информации к другой интерес пользователей возрастал.
При создании подобного проекта допускается применение яркой цветовой гаммы и нестандартных решений дизайна.
Здесь главной целью является выделение преимуществ проекта, в сравнении с конкурентами.

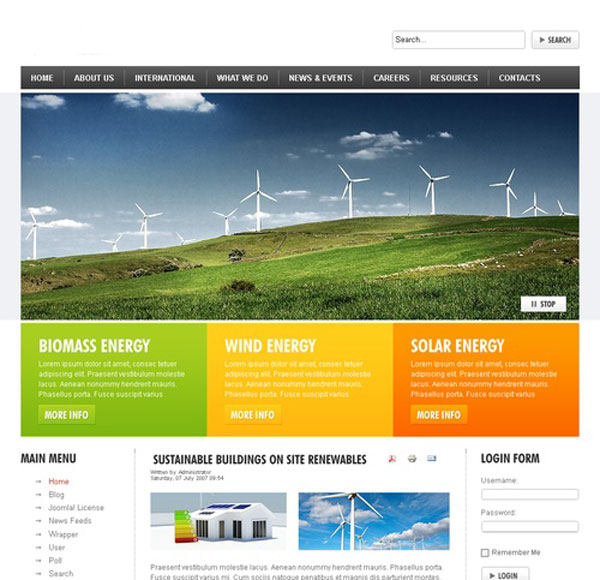
- Корпоративный. Визуальное оформление ресурса должно соответствовать фирменному стилю организации или компании, которую он представляет. Для посетителей такой ресурс должен быть удобным и интуитивно понятным. В этом случае при размещении текстового и графического контента должен соблюдаться баланс. Модульная сетка должна быть двух или трехколоночная.
- Информационный сайт. Первоочередной задачей должно быть размещение информации, которая будет удобна пользователю для продолжительного чтения. Здесь важную роль играет содержание материала, структура и размер текста, а также вид шрифта. В данном случае, визуальное оформление будет играть второстепенную роль. Небольшое количество графики не будет препятствовать быстрой загрузке страницы. А это важно при продвижении сайта.