После того, как создан сайт, прежде, чем выставлять его на всеобщее обозрение, следует наполнить свое детище полезной для посетителей информацией.
Бывают случаи, что при смене дизайна или проведении технических работ на ресурсе, он отображается не совсем корректно.
На это время, чтобы не потерять посетителей, можно повесить на сайт страницу-заглушку, которая будет своеобразной вывеской, предупреждающей пользователей, что сайт находится на обслуживании.
Поэтому, в сегодняшней статье мы будем выяснять, как сделать на сайт wopdrpess заглушку с помощью html.
С чего начать
Для начала мы создадим папку. Будем в нее складывать все файлы, которые нам понадобятся для заглушки с картинкой.
Внутри этой папки мы создадим еще одну: images. В ней будем хранить все картинки, которые нам понадобятся для создания заглушки, в том числе и фоновую.
Создание заглушки для сайта с помощью html
Делать страницу мы будем в Блокноте. Для этого создаем новый документ и сохраняем его в созданной на предыдущем этапе папке.
Документу даем название index.html и сохраняем его: «все файлы» с кодировкой UTF-8.
Так теперь выглядит содержимое нашей папки.

Теперь переходим непосредственно к созданию заглушки.
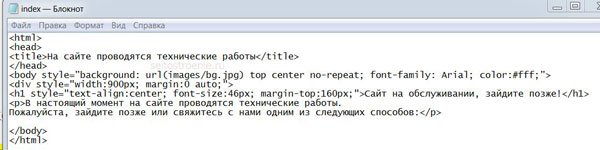
После сохранения файла index.html, а он у нас открыт, надо написать следующий код:

Чтобы случайно не потерять результаты, советую периодически сохранять изменения в файле через кнопки в меню «файл» или с помощью клавиш Ctrl + S.
Любая web–страница состоит из тегов, которые мы написали.
Теперь между тегами <head></head> мы можем написать заголовок, добавив код:

После этого можно открыть страницу в браузере и посмотреть на результат.
Добавляем фоновую картинку
Идем в поисковик google и выбираем красивую картинку, которую можно было бы сделать фоном для страницы.
Важно: ширина картинки должна быть не менее 1920 px.
В поисковую строку вводим «1920 backgrounds» и выбираем нужную картинку.
После этого открываем ее в полном размере и сохраняем (в формате jpg и называем bg) в папку с картинками (images).
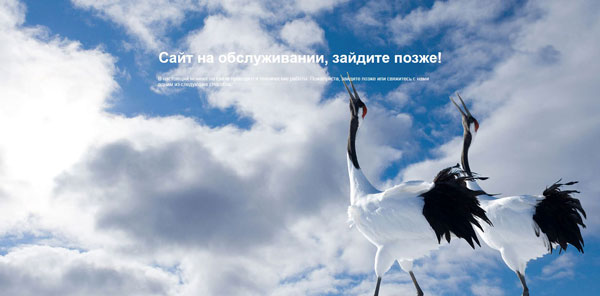
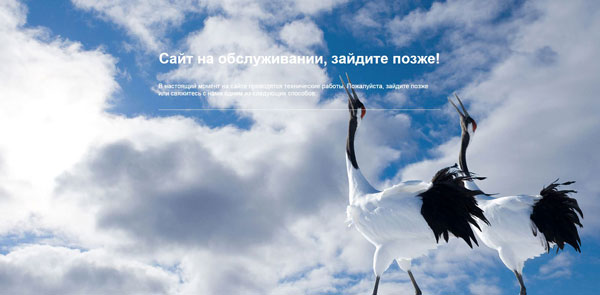
В качестве фонового изображения на своем сайте я выбрала эту картинку:

Теперь надо к странице прикрепить фоновое изображение, для чего придется воспользоваться стилями CSS:

В код я добавила стили: задала шрифт Arial и белый текст.
Теперь создадим блок, ширина которого будет составлять 900 px. Поместим в него текст, а сам блок выровняем по центру.
Напишем заголовок и сам текст:

Таким образом, получилось следующее:

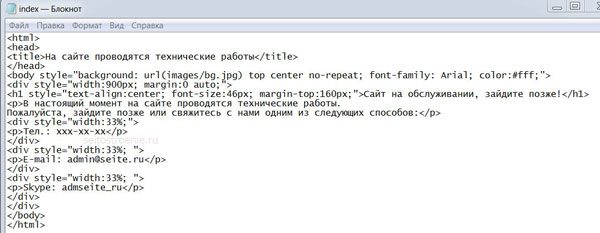
Теперь можно добавить контакты, чтобы пользователи смогли связаться с нами сразу, а не ждать окончания технических работ на сайте.
А пока добавим несколько блоков: для телефона, скайпа, эл. почты.

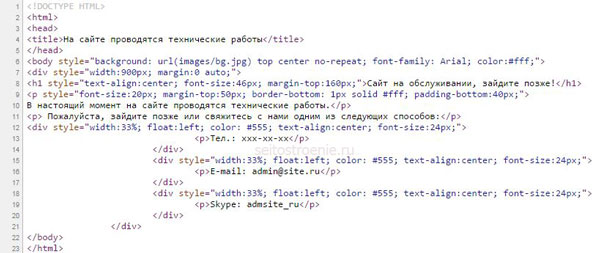
Поработаем со стилями
- Выровняем заголовок по центру, немного опустим и изменим его размер.
- Сделаем шрифт абзаца 20px и чуть отступим от заголовка.
- В нижней части текста сделаем границу, чтобы отделить контактную информацию.
- Блоки с контактами разместим в три столбца в центре экрана, сделаем крупнее шрифт и поменяем цвет текста.

В результате мы получили красивую страницу-заглушку.

Она поможет не только спрятать косяки, которые могут проявляться во время проведения технических работ на сайте, но и удержать посетителя.
Что делать с файлом
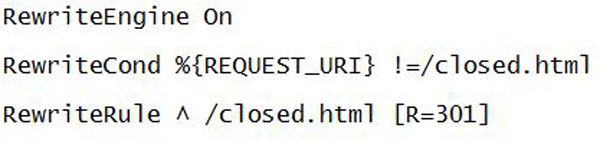
На помощь придет файл .htaccess.

- Эти строки надо добавить в корень сайта в файл .htaccess
- Далее создаем файл closed.html с кодом заглушки.
И теперь все запросы будут перенаправляться на closed.html
Похожие статьи:

А если надо сделать заглушку на 2-х языках и более как этот момент реализовать?