В сегодняшней статье мы рассмотрим самый простой способ создания сайта с помощью Блокнота. Сразу хочу сказать, что данный метод является очень примитивным и сегодня никто не создает сайты подобным образом, потому что для этого существуют специальные программы и сервисы.
Но, если нам необходимо создать веб страницу, то этот способ имеет право на существование.
Для того, чтобы создать простой сайт на html нам понадобится программа, которая есть в каждом компьютере.
Нажимаем в левом нижнем углу на кнопку «Пуск» и выбираем «Все программы». Находим «Блокнот» и открываем двойным щелчком левой кнопки мыши.
Давайте что-нибудь напечатаем.
Например: Ура! Я сделала свой сайт!

Теперь нам надо эту запись сохранить. И сделаем мы это следующим образом: нажимаем «файл» —> «сохранить как».

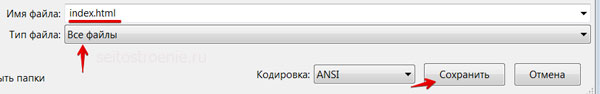
Называем файл «index.html»,выбираем «все файлы» и сохраняем на рабочем столе.
После сохранения появится вот такой значок.

Если мы откроем этот файл, то в браузере увидим веб страницу, которую мы создали.

Чтобы отредактировать нашу запись правой кнопкой мыши щелкаем по значку и в контекстном меню выбираем «Открыть с помощью» —>«Блокнот».
После того, как будут внесены изменения, не забываем сохранять файл. Открыв файл в браузере мы увидим изменения.
Чтобы сайт был виден всем в интернете, надо его загрузить на хостинг.
Таким образом, можно сделать простейший веб ресурс.
Чтобы приукрасить сайт картинками и гиперссылками, а также добавить красок, изменить размер шрифта, добавить таблицу и т.п., придется применить язык HTML, который будет понимать браузер.
Именно поэтому мы и сохраняли наш файл с расширением .html.
Теги для создания сайта на html в блокноте
Для начала неплохо бы узнать, что представляет из себя страница веб сайта. Это текстовый документ, написанный на языке гипертекстовой разметки (html).
Чтобы понимать, что это такое следует ознакомиться с общими терминами.
HTML – это способ разметки документа, который одинаково интерпретируется различными браузерами в удобной и понятной для пользователя форме. В основе языка лежат определенные структурные элементы – теги. С их помощью и оформляется html – документ.
Часто применяемые
Теги бывают:
- парные <table></table>, <b></b>, т.е. открывающиеся <table>, <b> и закрывающиеся теги </table>, </b>. Закрывающийся тег – дескриптор со знаком слеша (/);
- непарные.
Основные виды и назначение тегов
- <!DOCTYPE html> — данный элемент указывает браузеру, как следует интерпретировать документ. Не является обязательным элементом, но рекомендуется его использовать, чтобы избежать проблем, которые могут возникнуть при отображении страницы.
- <html></html> — это тег, с которого начинается и им же заканчивается любой веб документ.
- <head></head> — внутри данного тега располагается важная информация (метаданные, заголовок страницы, ссылки на стили оформления, а так же скрипты).
- <title></title> — еще один парный тег, который располагается внутри предыдущего. Он служит для определения заголовка веб страницы, который будет отображаться в браузере.
- Тег <body> следует за <head>. Именно внутри <body></body> будет содержаться вся та информация, которую пользователь увидит в браузере.
- <a> — служит для оформления гиперссылок (<a href=””></a>). Это один из важнейших элементов языка html.
- <p></p> — с помощью него оформляются текстовые абзацы.
- <b> </b> — служит для выделения текста полужирным шрифтом.
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6> — тоже являются парными тегами, например: <h1> </h1>. С их помощью текст можно разбить на подзаголовки различных уровней, что позволяет определить их важность по отношению к всему документу.
- Тег <b> в отличие от предыдущих — непарный. Применяется для обозначения перехода на новую строку в документе.
На самом деле, тегов существует намного больше, но перечисленных вполне достаточно для того, чтобы создать через блокнот простую страницу сайта.
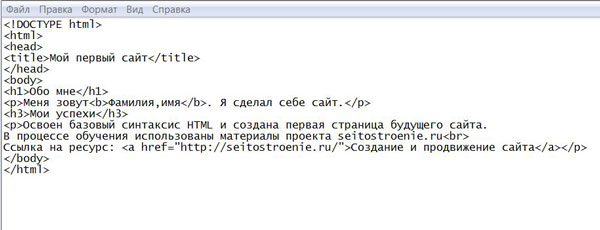
На основании выше изложенного созданная нами страница на языке html, примет следующий вид:

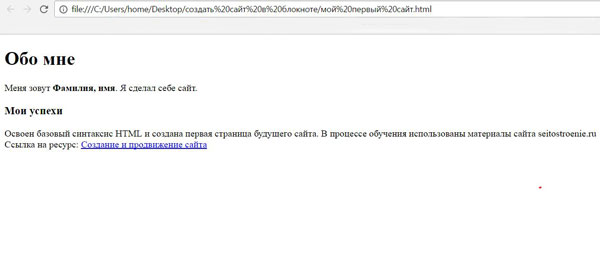
Далее сохраняем файл с расширением html, после чего, открыв его в любом браузере, мы увидим следующее:

Таким образом, создать сайт в html в блокноте достаточно просто.
Видео: «Как сделать сайт за 15 минут»
Чтобы сделать страницу более привлекательной понадобится не только ознакомиться подробнее с синтаксисом языка html, но и изучить CSS.